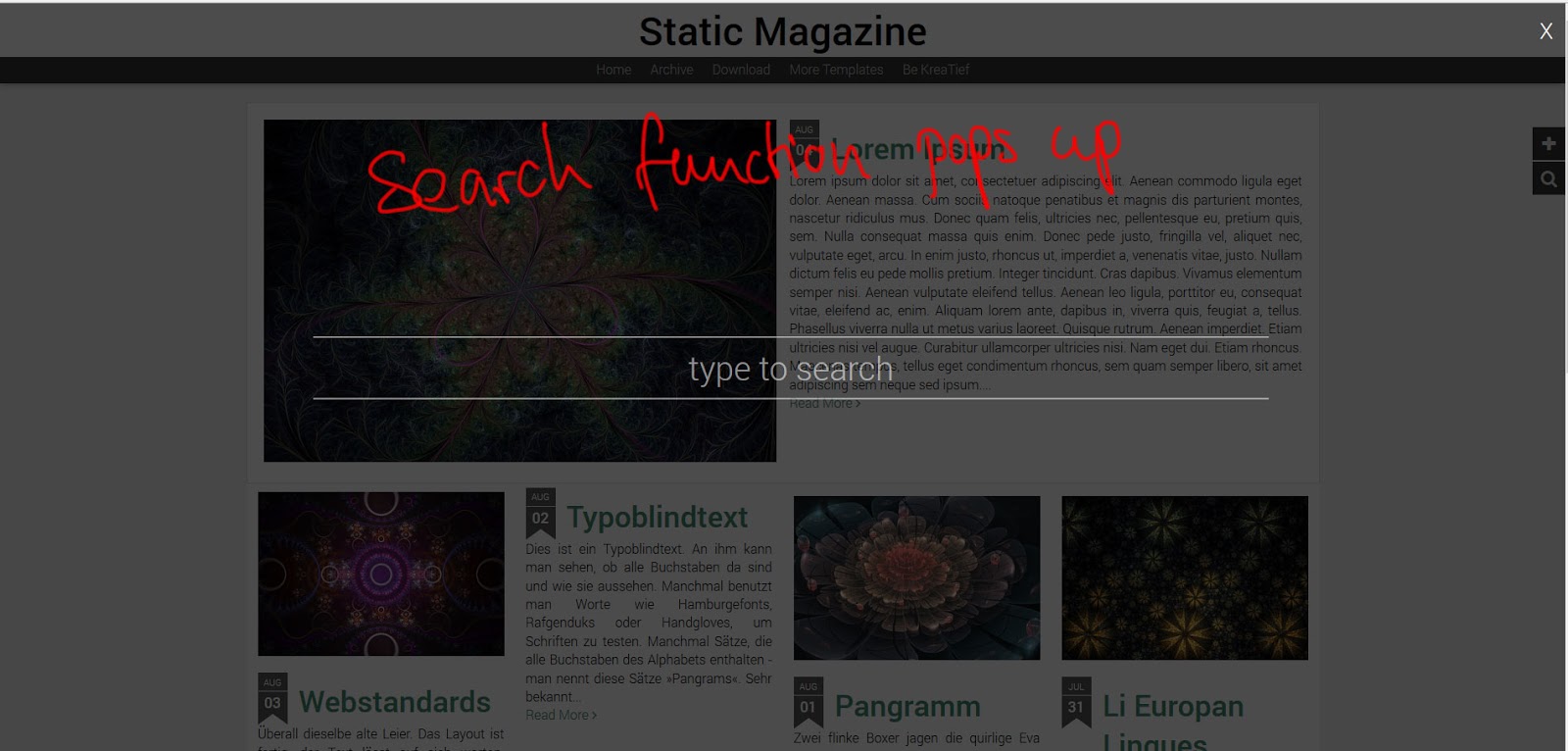
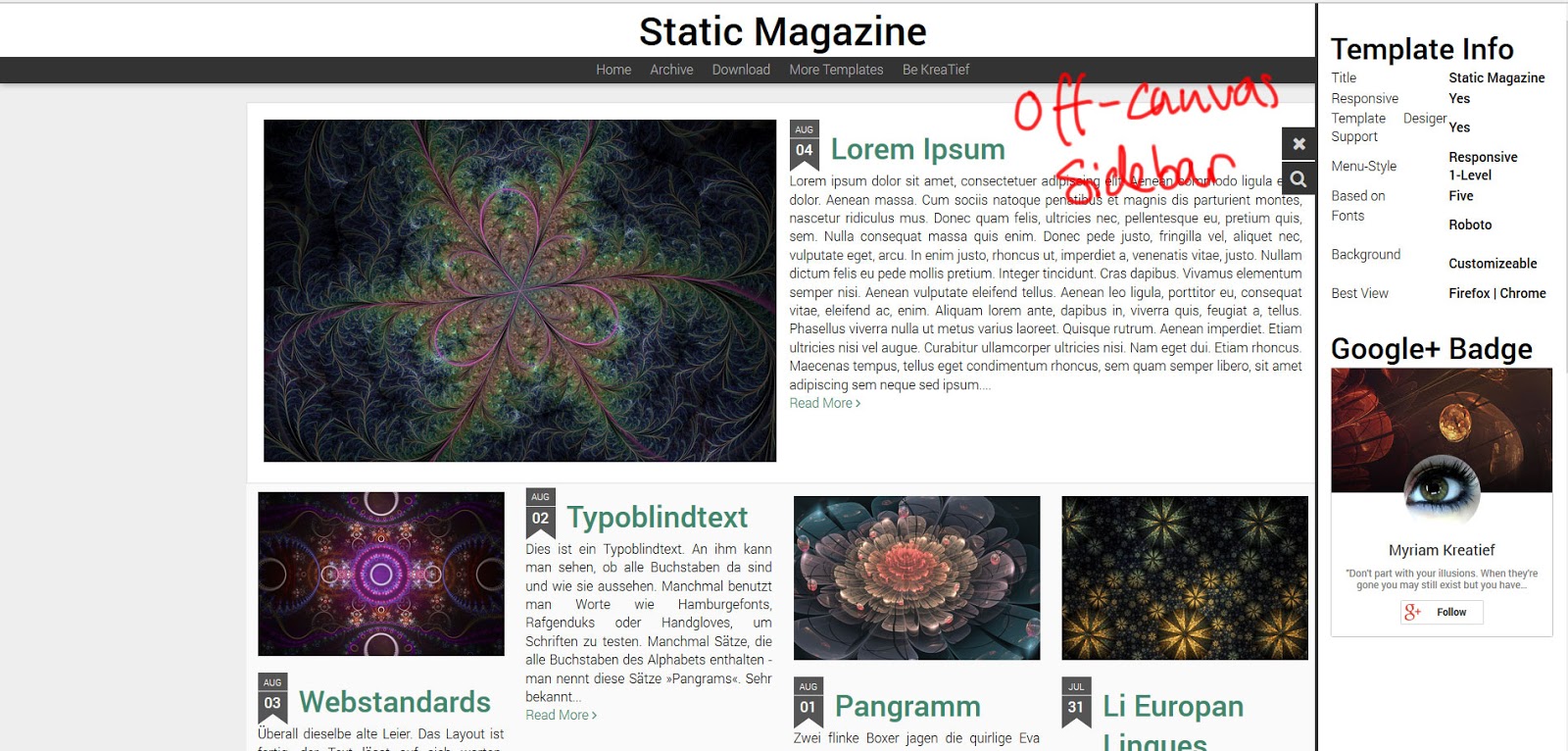
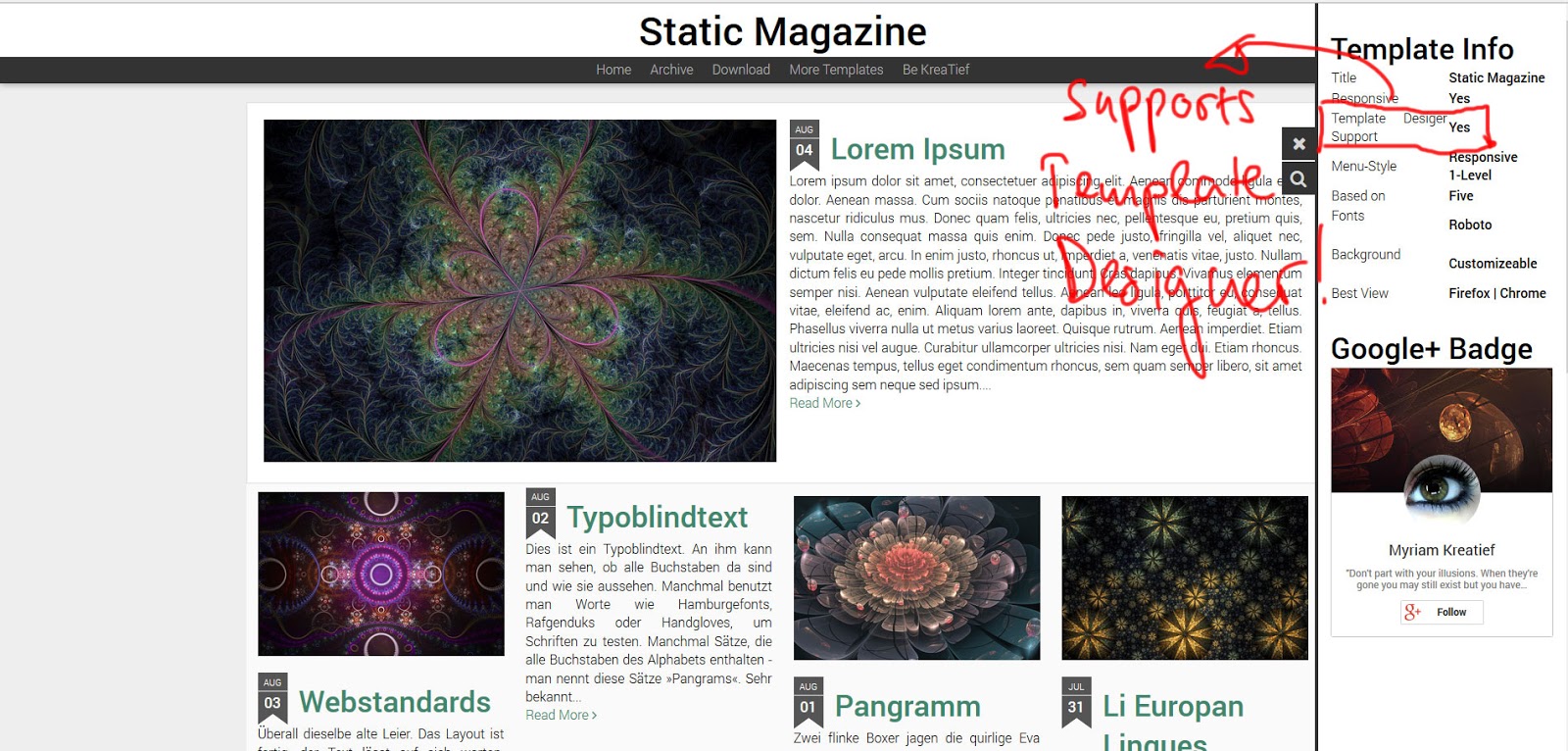
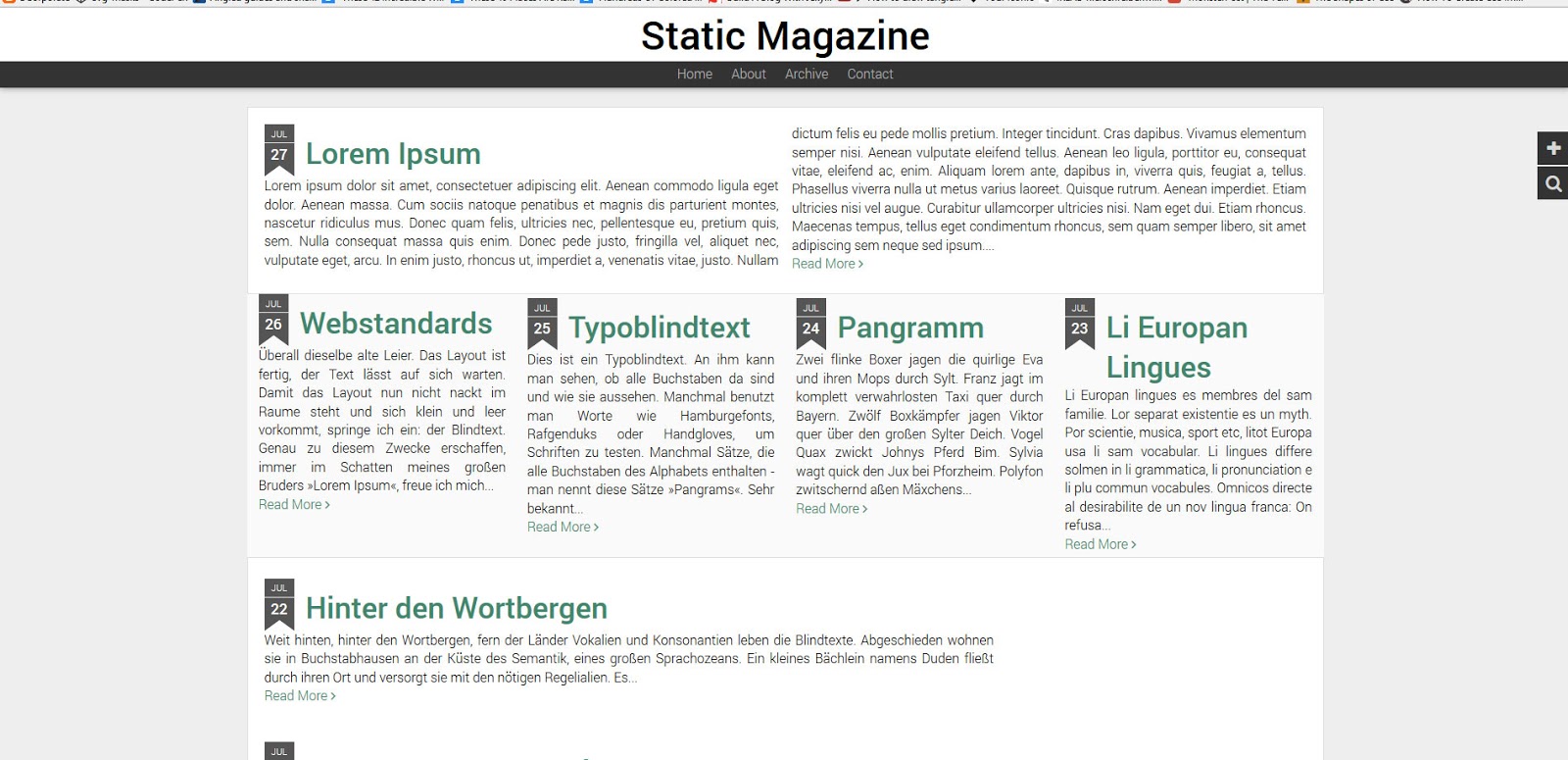
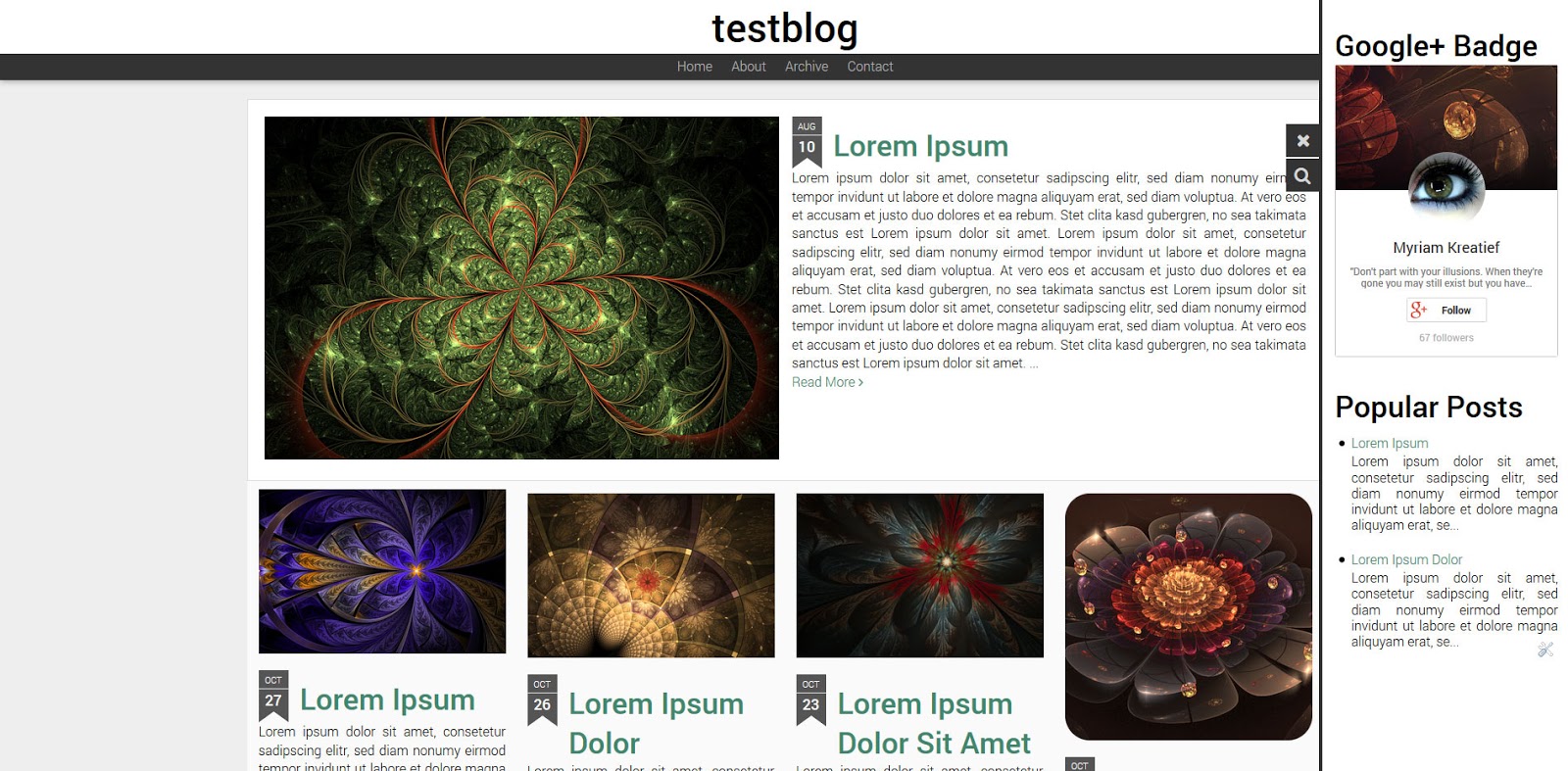
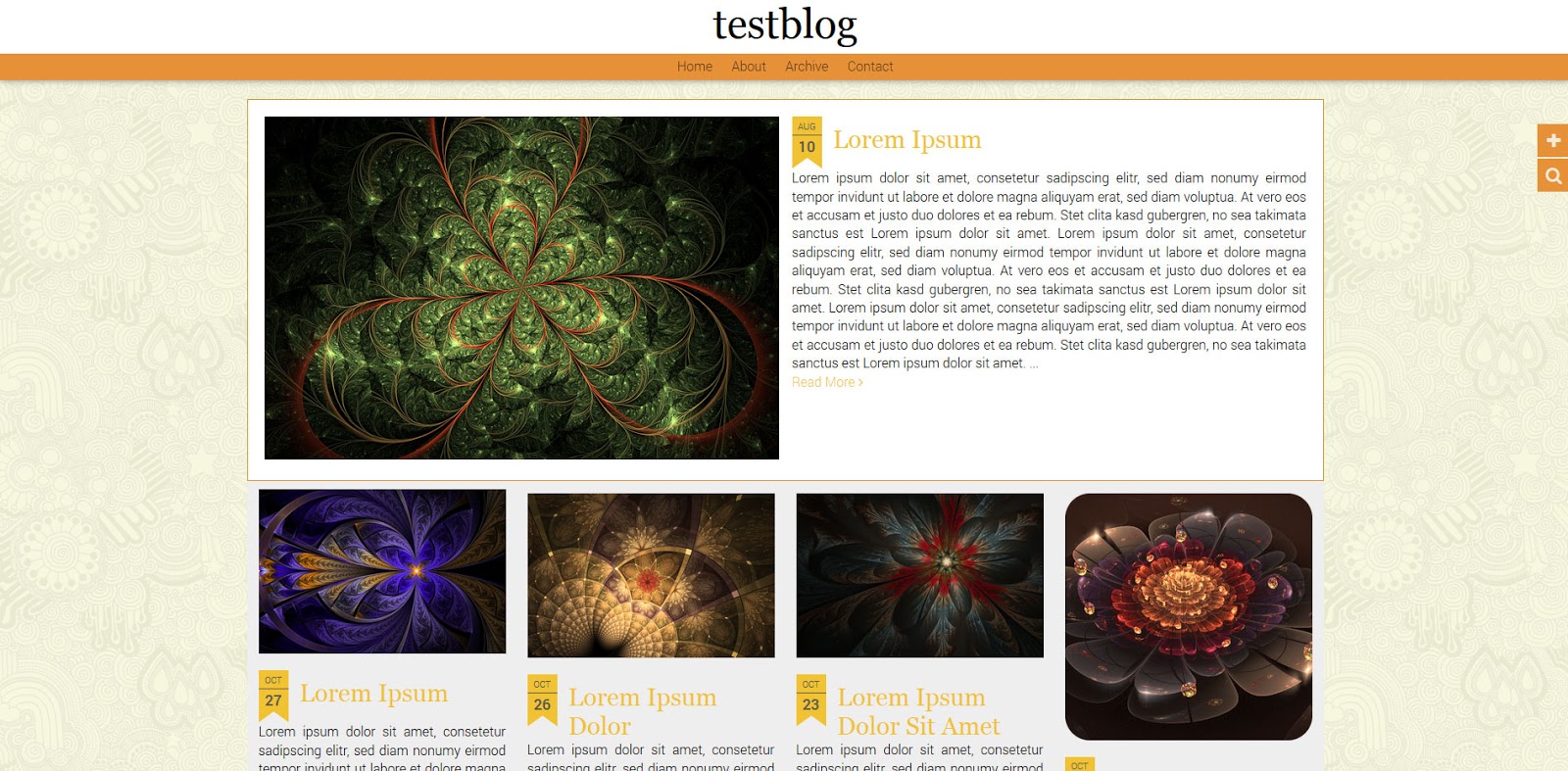
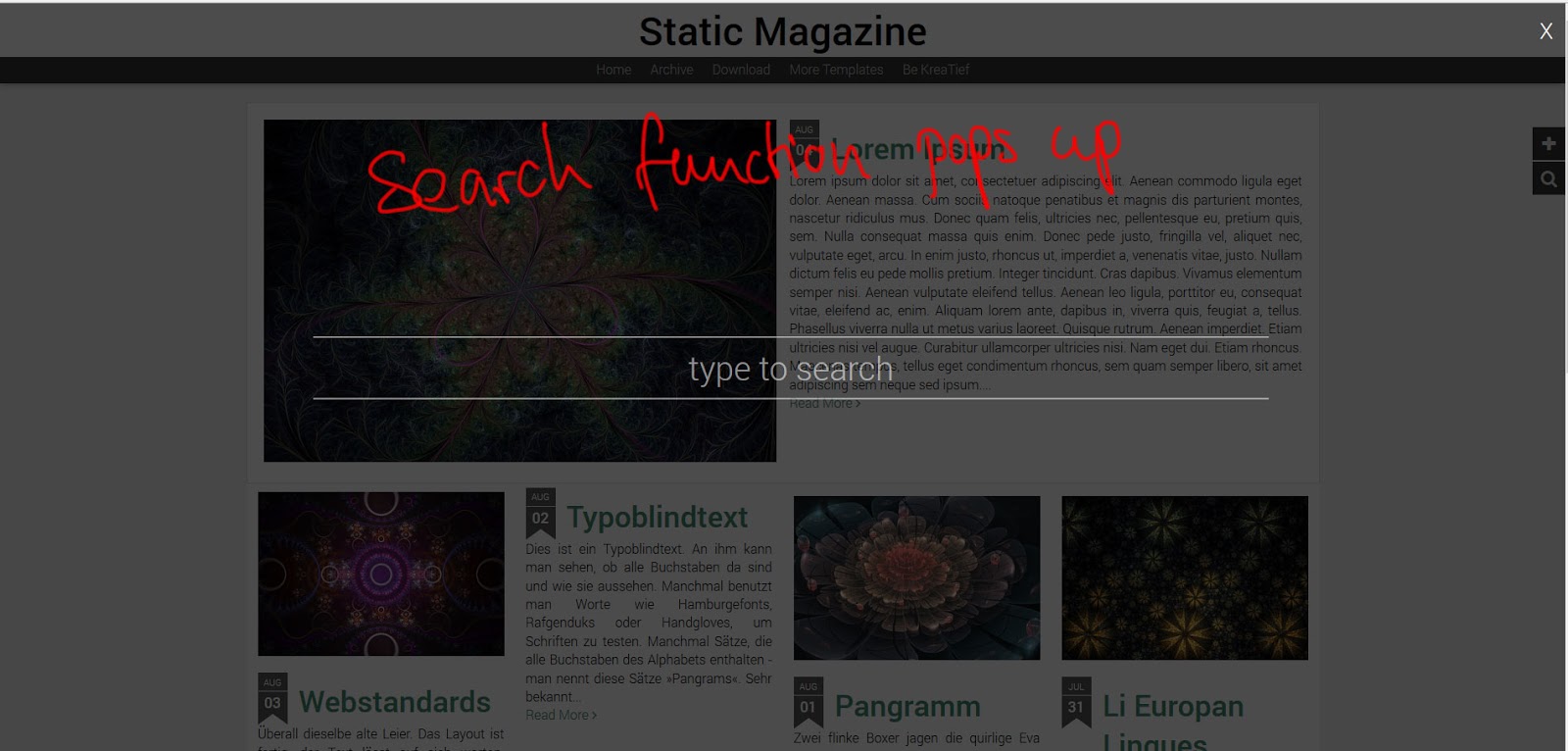
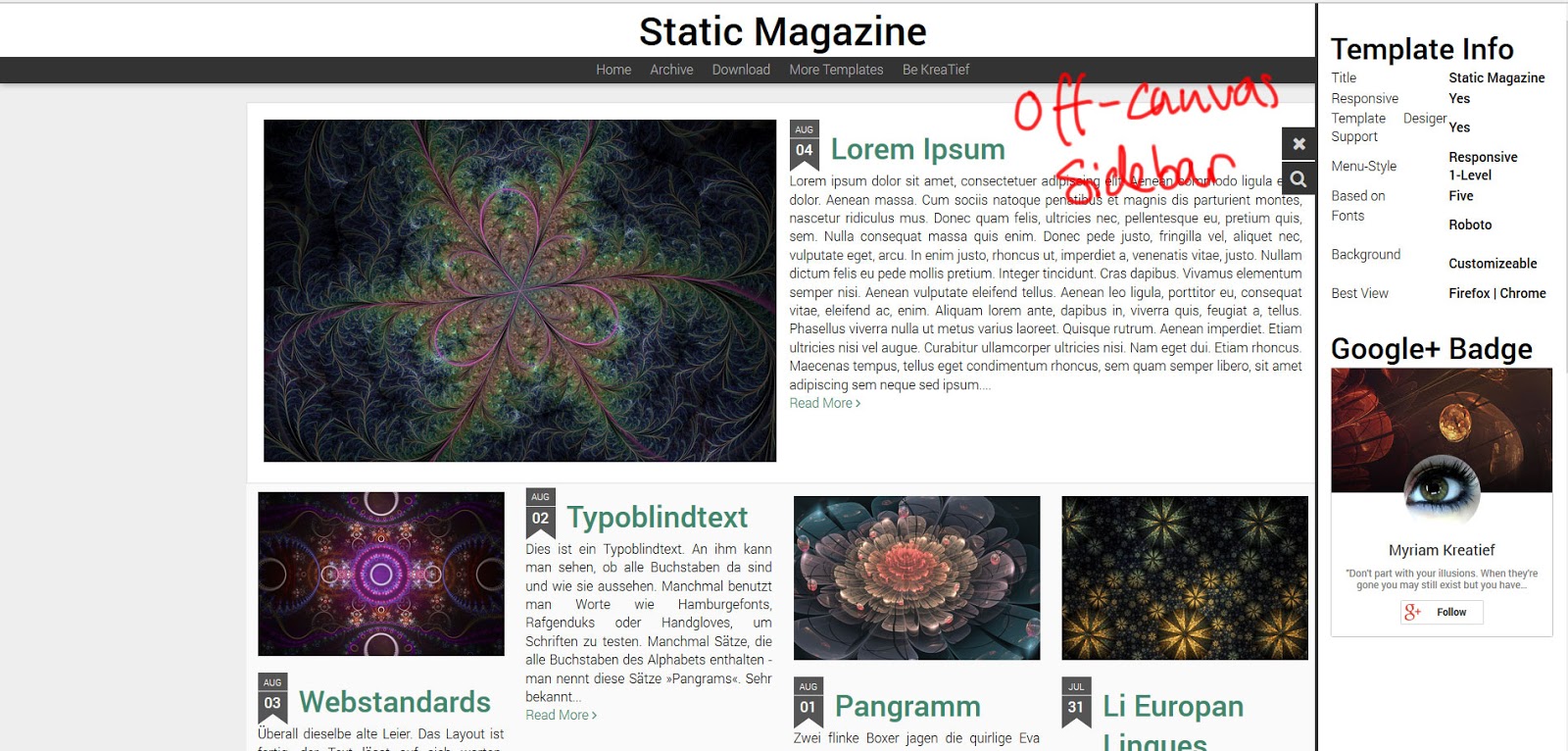
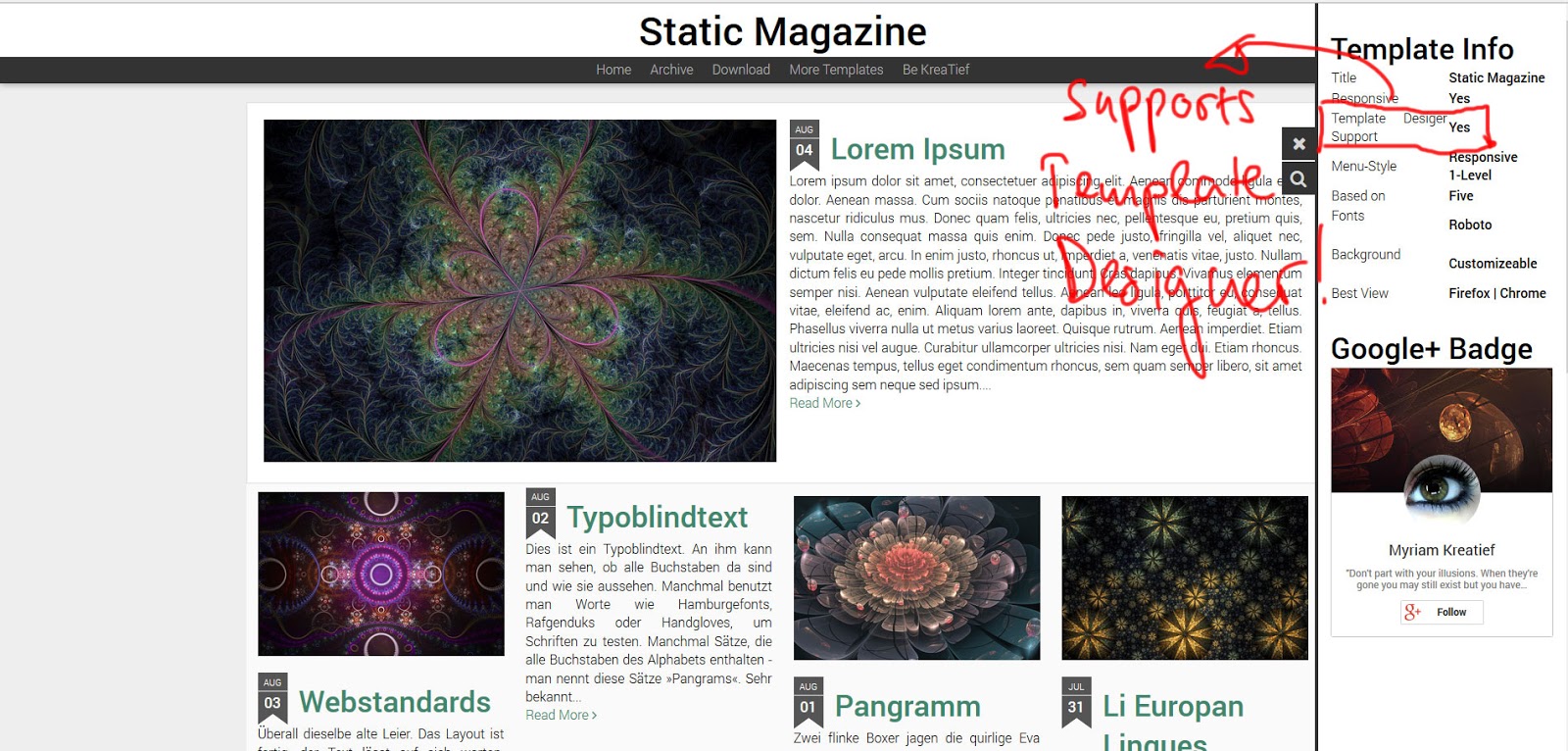
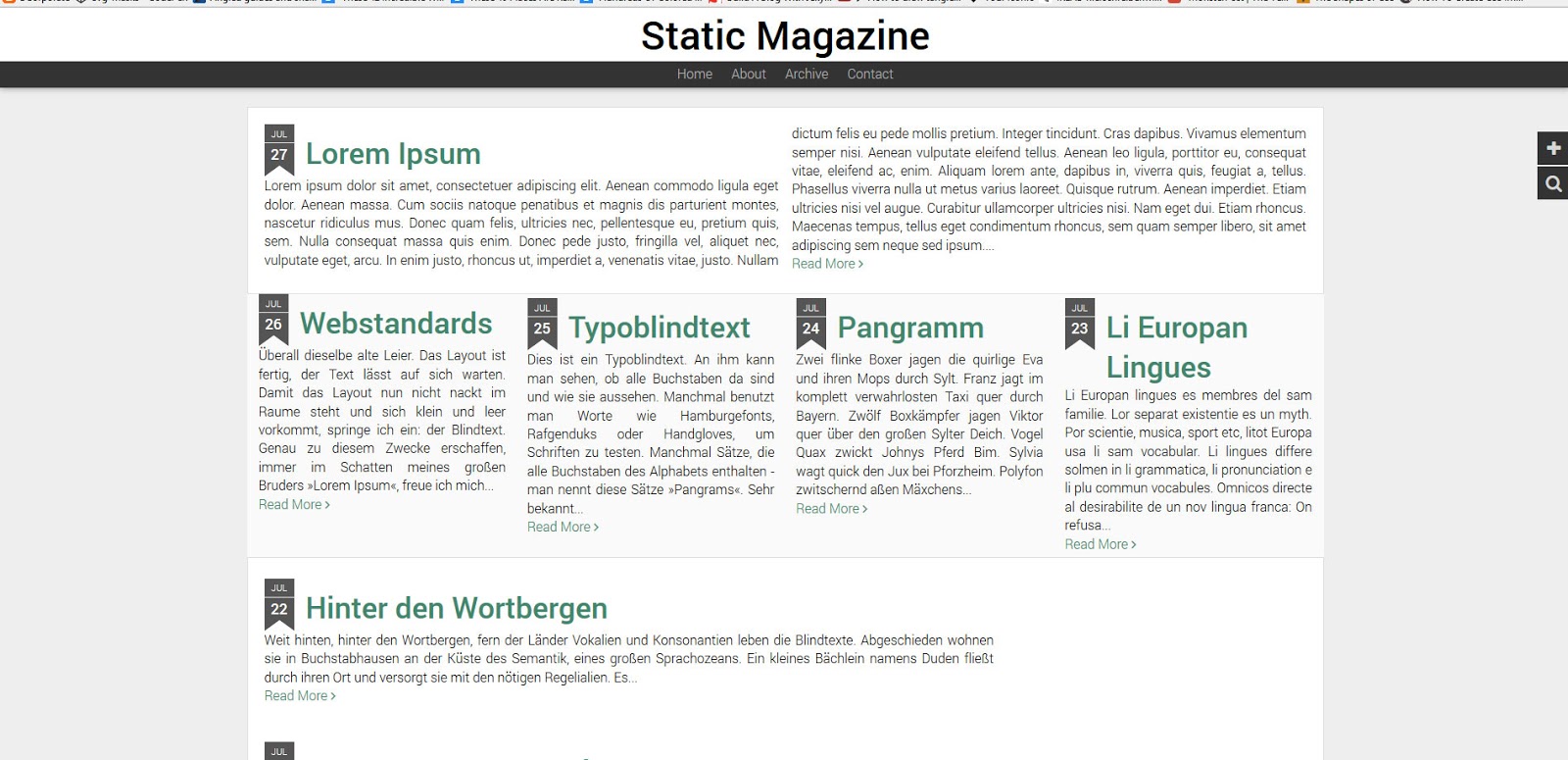
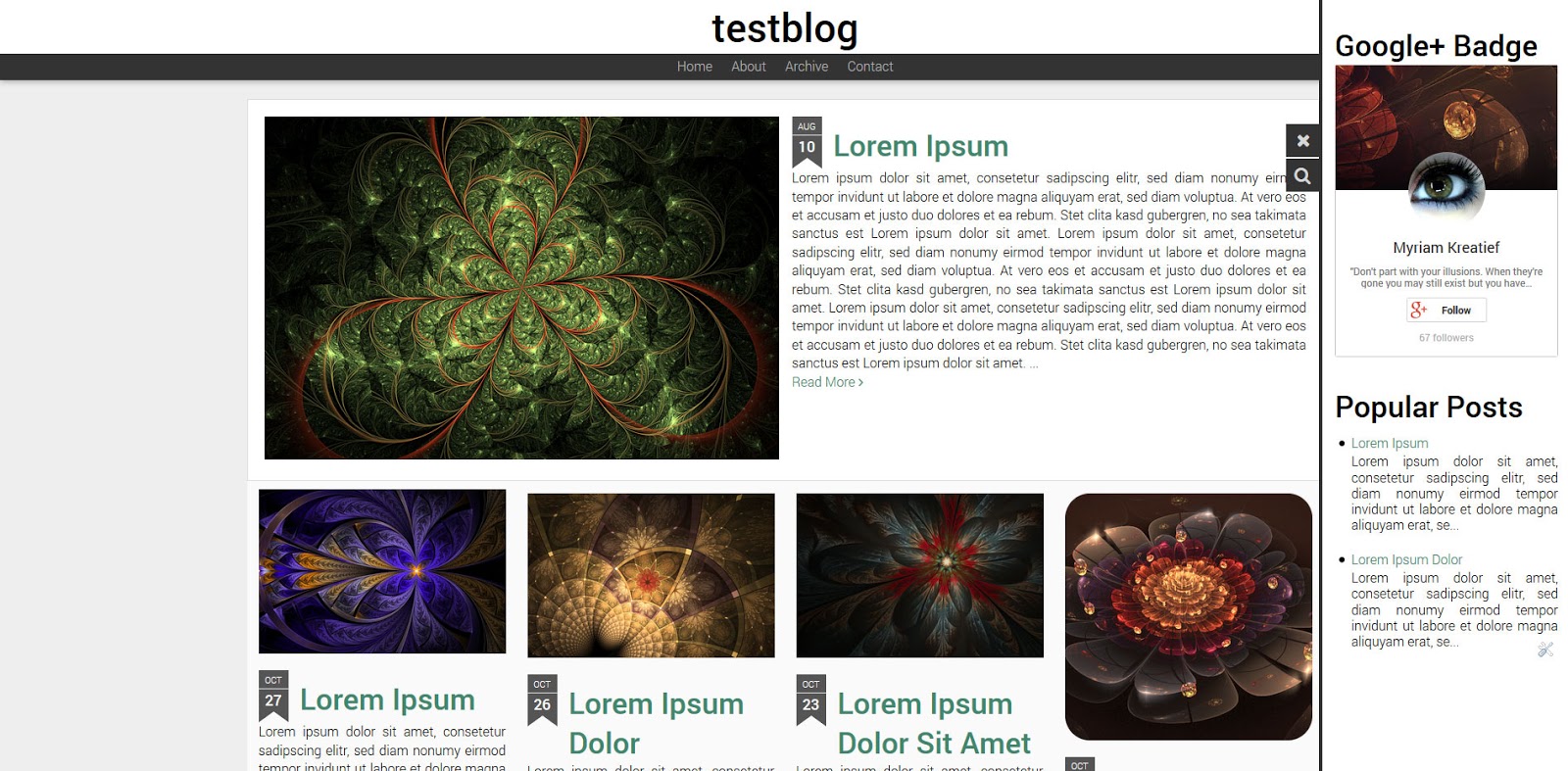
Hallo und herzlich Willkommen auf der Demopage von Static Magazine. Ein Template inspiriert von der dynamischen Ansicht, aber bestehend auf statischem Code. Ich habe die Features übernommen, die mir gut gefallen haben und die, die mir weniger gefallen haben, durch andere ersetzt. So gibt es eine off-canvas Sidebar, in die jedes Gadget platziert werden kann, ein Overlay-Suchfeld und vieles mehr.
Hier findet ihr nicht nur eine Vorschau, wie das Template aussieht, sondern auch alle möglichen Tutorials, die die Installation und Einfindung ins Template erleichtern sollen.
Hello and Welcome to the demopage of static magazone. A template inspired by the blogger dynamic views, but written in sttic code. I took the features of the dynamic template that I liked and changed up the ones I didn't like too much. This template includes a off-canvas sidebar as well as a overlay search field and it is fully customizeable with the template designer. On this page you'll find all kinds of tutorials and an example of what static magazine looks like.











Read More
Hier findet ihr nicht nur eine Vorschau, wie das Template aussieht, sondern auch alle möglichen Tutorials, die die Installation und Einfindung ins Template erleichtern sollen.
Hello and Welcome to the demopage of static magazone. A template inspired by the blogger dynamic views, but written in sttic code. I took the features of the dynamic template that I liked and changed up the ones I didn't like too much. This template includes a off-canvas sidebar as well as a overlay search field and it is fully customizeable with the template designer. On this page you'll find all kinds of tutorials and an example of what static magazine looks like.